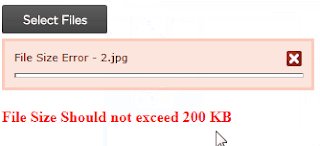
How to Check File Size before Upload or Get Image Size before Upload using jQuery
$("#<%=upload1.ClientID %>").fileUpload({
|

No comments:
Post a Comment