How to Get All Files from Directory and Sub directories and Display it in Grid view C#
C# Code:
VB Code:
.Aspx Code:
C# Code:
VB Code:
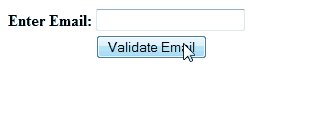
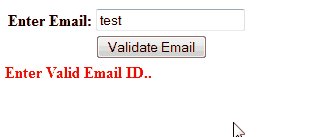
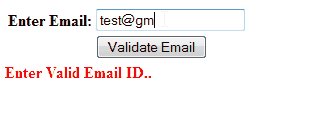
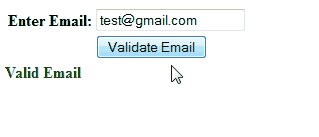
Demo:
C# Code:
| protected void BindGridview() { string strpath = @"C:\personal\asp.net\"; string[] folders = Directory.GetFiles(strpath, "*", SearchOption.AllDirectories); gvDetails.DataSource = folders; gvDetails.DataBind(); } |
VB Code:
| Protected Sub BindGridview() Dim strpath As String = "C:\personal\asp.net\" Dim folders As String() = Directory.GetFiles(strpath, "*", SearchOption.AllDirectories) gvDetails.DataSource = folders gvDetails.DataBind() End Sub |
.Aspx Code:
| <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>How to Get All Files from Folder and Subfolders & Display it in Gridview in C# asp.net</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Button ID="btnGetFiles" Text="Get Files From Folder & Sub Folders" runat="server" onclick="btnGetFiles_Click" /> <asp:GridView ID="gvDetails" CellPadding="5" runat="server"> <HeaderStyle BackColor="#df5015" Font-Bold="true" ForeColor="White" /> </asp:GridView> </div> </form> </body> </html> |
C# Code:
| using System; using System.IO; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnGetFiles_Click(object sender, EventArgs e) { BindGridview(); } protected void BindGridview() { string strpath = @"C:\personal\asp.net\"; string[] folders = Directory.GetFiles(strpath, "*", SearchOption.AllDirectories); gvDetails.DataSource = folders; gvDetails.DataBind(); } } |
VB Code:
| Imports System.IO Partial Class VBCode Inherits System.Web.UI.Page Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) End Sub ' insert files in folder Protected Sub btnGetFiles_Click(ByVal sender As Object, ByVal e As EventArgs) BindGridview() End Sub ' Bind Data to Gridview Protected Sub BindGridview() Dim strpath As String = "C:\personal\asp.net\" Dim folders As String() = Directory.GetFiles(strpath, "*", SearchOption.AllDirectories) gvDetails.DataSource = folders gvDetails.DataBind() End Sub End Class |
Demo: