How to Ajax ModalPopUpExtender Example to edit the gridview row values in c# and VB asp.net
Program:
.Aspx File
Program:
.Aspx File
| <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Untitled Page</title> <style type="text/css"> .modalBackground { background-color: Gray; z-index: 10000; } </style> </head> <body> <form id="form1" runat="server"> <asp:ToolkitScriptManager ID="ScriptManager1" runat="server"> </asp:ToolkitScriptManager> <div> <asp:GridView runat="server" ID="gvdetails" DataKeyNames="ID" AutoGenerateColumns="false"> <RowStyle BackColor="#EFF3FB" /> <FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" /> <PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" /> <HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" /> <AlternatingRowStyle BackColor="White" /> <Columns> <asp:TemplateField HeaderText="Edit"> <ItemTemplate> <asp:ImageButton ID="imgbtn" ImageUrl="~/Edit.jpg" runat="server" Width="25" Height="25" onclick="imgbtn_Click" /> </ItemTemplate> </asp:TemplateField> <asp:BoundField DataField="Name" HeaderText="Name" /> <asp:BoundField DataField="ID" HeaderText="ID" /> <asp:BoundField DataField="Designation" HeaderText="Designation" /> </Columns> </asp:GridView> <asp:Label ID="lblresult" runat="server"/> <asp:Button ID="btnShowPopup" runat="server" style="display:none" /> <asp:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="btnShowPopup" PopupControlID="pnlpopup" CancelControlID="btnCancel" BackgroundCssClass="modalBackground"> </asp:ModalPopupExtender> <asp:Panel ID="pnlpopup" runat="server" BackColor="White" Height="269px" Width="400px" style="display:none"> <table width="100%" style="border:Solid 3px #D55500; width:100%; height:100%" cellpadding="0" cellspacing="0"> <tr style="background-color:#D55500"> <td colspan="2" style=" height:10%; color:White; font-weight:bold; font-size:larger" align="center">User Details</td> </tr> <tr> <td align="right" style=" width:45%"> ID: </td> <td> <asp:Label ID="lblID" runat="server"></asp:Label> </td> </tr> <tr> <td align="right"> Name: </td> <td> <asp:Label ID="lblusername" runat="server"></asp:Label> </td> </tr> <tr> <tr> <td align="right"> Designation: </td> <td> <asp:TextBox ID="txtDesg" runat="server"/> </td> </tr> <tr> <td> </td> <td> <asp:Button ID="btnUpdate" CommandName="Update" runat="server" Text="Update" onclick="btnUpdate_Click"/> <asp:Button ID="btnCancel" runat="server" Text="Cancel" /> </td> </tr> </table> </asp:Panel> </div> </form> </body> </html> |
.Aspx.cs
| using System; using System.Configuration; using System.Data; using System.Data.SqlClient; using System.Drawing; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; using AjaxControlToolkit; // Made By Sizar Surani public partial class _Default : System.Web.UI.Page { SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["dbconnection"].ToString()); protected void Page_Load(object sender, EventArgs e) { if(!IsPostBack) { BindGridData(); } } protected void BindGridData() { con.Open(); SqlCommand cmd = new SqlCommand("Select * from Table_1", con); SqlDataAdapter da = new SqlDataAdapter(cmd); DataTable dt = new DataTable(); da.Fill(dt); gvdetails.DataSource = dt; gvdetails.DataBind(); } protected void btnUpdate_Click(object sender, EventArgs e) { con.Open(); SqlCommand cmd = new SqlCommand("update Table_1 set Name=@Name,Designation=@Designation where ID=@ID", con); cmd.Parameters.AddWithValue("@Name", lblusername.Text); cmd.Parameters.AddWithValue("@Designation", txtDesg.Text); cmd.Parameters.AddWithValue("@ID", Convert.ToInt32(lblID.Text)); cmd.ExecuteNonQuery(); con.Close(); lblresult.Text = lblusername.Text + " Details Updated Successfully"; lblresult.ForeColor = Color.Green; BindGridData(); } protected void imgbtn_Click(object sender, ImageClickEventArgs e) { ImageButton btndetails = sender as ImageButton; GridViewRow gvrow = (GridViewRow)btndetails.NamingContainer; lblID.Text = gvdetails.DataKeys[gvrow.RowIndex].Value.ToString(); lblusername.Text = gvrow.Cells[1].Text; txtDesg.Text = gvrow.Cells[2].Text; this.ModalPopupExtender1.Show(); } } |
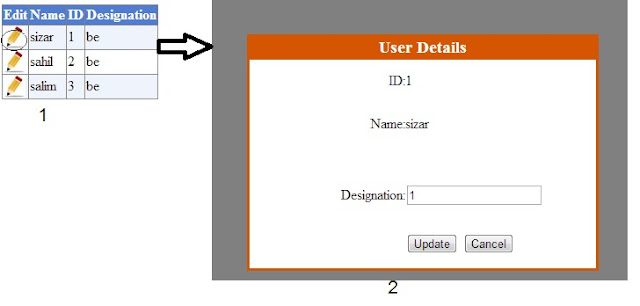
Demo:
|

thanks friend.......
ReplyDeletei am new to .net.... and i am search for this popup with value passing.... my search ends here thanks friend thanks a lot....
regards
Vidya S