how to save images into folder and images path in database and display images from folder in gridview based on images path in database using asp.net c#
Program:
.Aspx File
Program:
.Aspx File
| <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Save Images </title> <style type="text/css"> .Gridview { font-family:Verdana; font-size:10pt; font-weight:normal; color:black; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:FileUpload ID="fileuploadimages" runat="server" /> <br /> <asp:Button ID="btnSubmit" runat="server" Text="Submit" onclick="btnSubmit_Click" /> </div> <div> <asp:GridView runat="server" ID="gvImages" AutoGenerateColumns="false" DataSourceID="sqldataImages" CssClass="Gridview" HeaderStyle-BackColor="#61A6F8" > <Columns> <asp:BoundField DataField="ID" HeaderText="ID" /> <asp:BoundField DataField="Name" HeaderText="Image Name" /> <asp:ImageField HeaderText="Image" DataImageUrlField="Path" /> </Columns> </asp:GridView> <asp:SqlDataSource ID="sqldataImages" runat="server" ConnectionString="<%$ConnectionStrings:dbconnection %>" SelectCommand="select * from FileInformation" > </asp:SqlDataSource> </div> </form> </body> </html> |
Aspx.cs
| using System; using System.Configuration; using System.Data; using System.Data.SqlClient; using System.IO; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnSubmit_Click(object sender, EventArgs e) { string filename = Path.GetFileName(fileuploadimages.PostedFile.FileName); fileuploadimages.SaveAs(Server.MapPath("Images/"+filename)); SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["dbconnection"].ToString()); con.Open(); SqlCommand cmd = new SqlCommand("Insert into FileInformation(Name,Path) values(@ImageName,@ImagePath)", con); cmd.Parameters.AddWithValue("@ImageName", filename); cmd.Parameters.AddWithValue("@ImagePath", "Images/" + filename); cmd.ExecuteNonQuery(); con.Close(); Response.Redirect("~/Default.aspx"); } } |
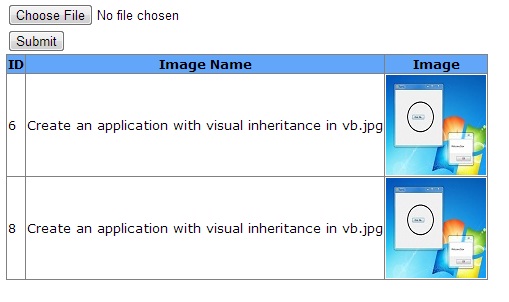
Demo:
|

No comments:
Post a Comment