How to Show multiple months in datepicker calendar control using jQuery in c#
Program:
.Aspx File
Program:
.Aspx File
| <%@ Page Language="C#" AutoEventWireup="true" CodeFile="CalendarControlWithMultipleMonths.aspx.cs" Inherits="CalendarControlWithMultipleMonths" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"> <title>jQuery UI Datepicker - Default functionality</title> <link type="text/css" href="css/ui-lightness/jquery-ui-1.8.19.custom.css" rel="stylesheet" /> <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.19.custom.min.js"></script> <script type = "text/javascript"> $(function() { $("#txtDate").datepicker({ numberOfMonths: 3, showButtonPanel: true }); }); </script> <style type="text/css"> .ui-datepicker { font-size:8pt !important} </style> </head> <body> <form id="form1" runat="server"> <div class="demo"> <b>Date:</b> <asp:TextBox ID="txtDate" runat="server"/> </div> </form> </body> </html> |
.Aspx.cs
| using System; using System.Collections; using System.Configuration; using System.Data; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; public partial class CalendarControlWithMultipleMonths : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } } |
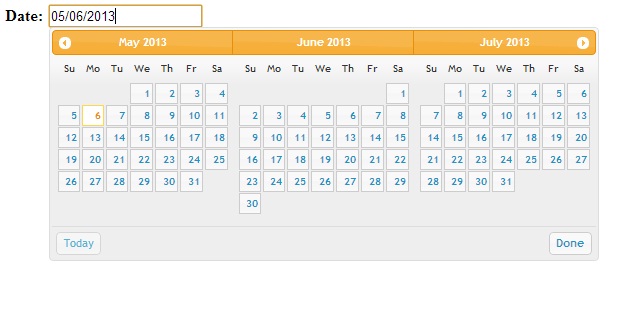
Demo:
|

No comments:
Post a Comment