how to resize image without losing image quality or how to reduce image file size without losing quality using asp.net c#
Program:
.Aspx File
Program:
.Aspx File
| <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>Uploaded Image</title> </head> <body> <form id="form1" runat="server"> <div> <asp:FileUpload ID="fileupload1" runat="server" /> <asp:Button ID="btnsave" runat="server" Text="Upload" onclick="btnsave_Click" /> </div> <div> <asp:DataList ID="dtlist" runat="server" RepeatColumns="3" CellPadding="5"> <ItemTemplate> <asp:Image ID="Image1" ImageUrl='<%# Bind("Name", "~/Images/{0}") %>' runat="server" /> <br /> <asp:HyperLink ID="HyperLink1" Text='<%# Bind("Name") %>' NavigateUrl='<%# Bind("Name", "~/Images/{0}") %>' runat="server"/> </ItemTemplate> <ItemStyle BorderColor="Brown" BorderStyle="dotted" BorderWidth="3px" HorizontalAlign="Center" VerticalAlign="Bottom" /> </asp:DataList> </div> </form> </body> </html> |
Aspx.cs
| using System; using System.Collections; using System.Drawing; using System.Drawing.Drawing2D; using System.IO; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindDataList(); } } protected void BindDataList() { DirectoryInfo dir = new DirectoryInfo(MapPath("Images")); FileInfo[] files = dir.GetFiles(); ArrayList listItems = new ArrayList(); foreach (FileInfo info in files) { listItems.Add(info); } dtlist.DataSource = listItems; dtlist.DataBind(); } protected void btnsave_Click(object sender, EventArgs e) { string filename = Path.GetFileName(fileupload1.PostedFile.FileName); string targetPath = Server.MapPath("Images/" + filename); Stream strm = fileupload1.PostedFile.InputStream; var targetFile = targetPath; GenerateThumbnails(0.5, strm, targetFile); BindDataList(); } private void GenerateThumbnails(double scaleFactor, Stream sourcePath, string targetPath) { using (var image = Image.FromStream(sourcePath)) { var newWidth = (int)(image.Width * scaleFactor); var newHeight = (int)(image.Height * scaleFactor); var thumbnailImg = new Bitmap(newWidth, newHeight); var thumbGraph = Graphics.FromImage(thumbnailImg); thumbGraph.CompositingQuality = CompositingQuality.HighQuality; thumbGraph.SmoothingMode = SmoothingMode.HighQuality; thumbGraph.InterpolationMode = InterpolationMode.HighQualityBicubic; var imageRectangle = new Rectangle(0, 0, newWidth, newHeight); thumbGraph.DrawImage(image, imageRectangle); thumbnailImg.Save(targetPath, image.RawFormat); } } } |
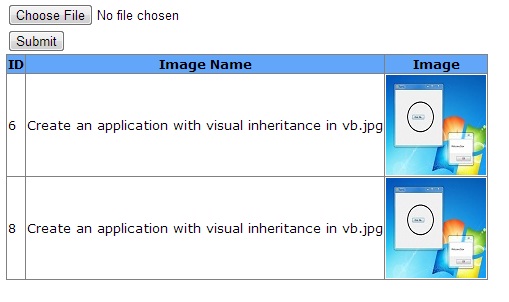
Demo:
|