How To Change Grid view Column Row Color Dynamically Based on Condition in C# And VB Asp.net
Program:
.Aspx File
Program:
.Aspx File
| <%@ Page Language="C#" AutoEventWireup="true" CodeFile="color.aspx.cs" Inherits="color" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title> Grid Color</title> <style type="text/css"> body { font-family:Calibri; } .gridcss { background:#B52025; font-weight:bold; color:White; } </style> </head> <body> <form id="form1" runat="server"> <div> <asp:GridView ID="gvdata" runat="server" OnRowDataBound=gvdata_RowDataBound> </asp:GridView> </div> </form> </body> </html> |
.CS File
| using System; using System.Data; using System.Data.SqlClient; using System.Web.UI.WebControls; public partial class color : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindGridviewData(); } } protected void BindGridviewData() { DataTable dt = new DataTable(); dt.Columns.Add("UserId", typeof(Int32)); dt.Columns.Add("UserName", typeof(string)); dt.Columns.Add("Education", typeof(string)); dt.Columns.Add("Location", typeof(string)); DataRow dtrow = dt.NewRow(); dtrow["UserId"] = 1; dtrow["UserName"] = "surani sizar"; dtrow["Education"] = "B.E"; dtrow["Location"] = "Surat"; dt.Rows.Add(dtrow); dtrow = dt.NewRow(); dtrow["UserId"] = 2; dtrow["UserName"] = "surani sahil"; dtrow["Education"] = "B.E"; dtrow["Location"] = "Navsari"; dt.Rows.Add(dtrow); gvdata.DataSource = dt; gvdata.DataBind(); } protected void gvdata_RowDataBound(object sender, GridViewRowEventArgs e) { if (e.Row.RowType == DataControlRowType.DataRow) { e.Row.Cells[0].CssClass = "gridcss"; e.Row.Cells[2].CssClass = "gridcss"; } } } |
VB File
| Imports System.Data Imports System.Data.SqlClient Imports System.Web.UI.WebControls Partial Class _Default Inherits System.Web.UI.Page Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load If Not IsPostBack Then BindGridviewData() End If End Sub Protected Sub BindGridviewData() Dim dt As New DataTable() dt.Columns.Add("UserId", GetType(Int32)) dt.Columns.Add("UserName", GetType(String)) dt.Columns.Add("Education", GetType(String)) dt.Columns.Add("Location", GetType(String)) Dim dtrow As DataRow = dt.NewRow() ' Create New Row dtrow("UserId") = 1 'Bind Data to Columns dtrow("UserName") = "SureshDasari" dtrow("Education") = "B.Tech" dtrow("Location") = "Chennai" dt.Rows.Add(dtrow) dtrow = dt.NewRow() ' Create New Row dtrow("UserId") = 2 'Bind Data to Columns dtrow("UserName") = "MadhavSai" dtrow("Education") = "MBA" dtrow("Location") = "Nagpur" dt.Rows.Add(dtrow) gvdata.DataSource = dt gvdata.DataBind() End Sub Protected Sub gvdata_RowDataBound(sender As Object, e As GridViewRowEventArgs) If e.Row.RowType = DataControlRowType.DataRow Then e.Row.Cells(0).CssClass = "gridcss" e.Row.Cells(2).CssClass = "gridcss" End If End Sub End Class |
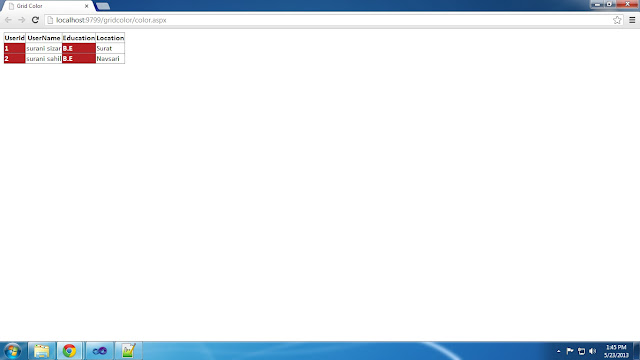
Demo:
|

No comments:
Post a Comment