How To Show User Current Location on Google Map using Geo Location API in Website HTML,c# Asp.net
Program:
.Aspx File
Program:
.Aspx File
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> Google Map </title> <style type="text/css"> html { height: 100% } body { height: 100%; margin: 0; padding: 0 } #map_canvas { height: 100% } </style> <script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyC6v5-2uaq_wusHDktM9ILcqIrlPtnZgEk&sensor=false"> </script> <script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false&libraries=places"> </script> <script type="text/javascript"> if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(success); } else { alert("Geo Location is not supported on your current browser!"); } function success(position) { var lat = position.coords.latitude; var long = position.coords.longitude; var city = position.coords.locality; var myLatlng = new google.maps.LatLng(lat, long); var myOptions = { center: myLatlng, zoom: 12, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); var marker = new google.maps.Marker({ position: myLatlng, title: "lat: " + lat + " long: " + long }); marker.setMap(map); var infowindow = new google.maps.InfoWindow({ content: "<b>User Address</b><br/> Latitude:" + lat + "<br /> Longitude:" + long + "" }); infowindow.open(map, marker); } </script> </head> <body > <form id="form1" runat="server"> <div id="map_canvas" style="width: 500px; height: 400px"></div> </form> </body> </html> |
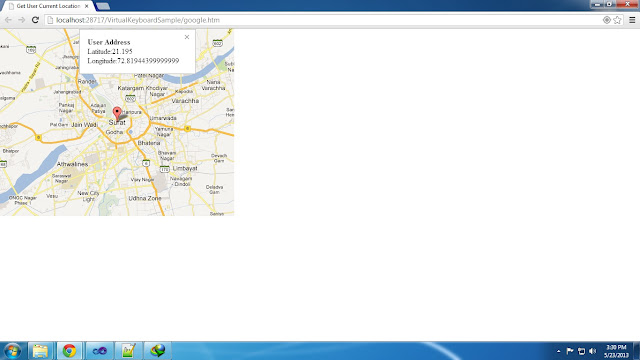
Demo:
|

No comments:
Post a Comment