How To Add Marker in Google Map Api in Website Using JavaScript in c# Asp.Net
Program:
.Aspx File
Program:
.Aspx File
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Show or Add markers to Google Maps in asp.net website</title> <style type="text/css"> html { height: 100% } body { height: 100%; margin: 0; padding: 0 } #map_canvas { height: 100% } </style> <script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyC6v5-2uaq_wusHDktM9ILcqIrlPtnZgEk&sensor=true"> </script> <script type="text/javascript"> function initialize() { var myLatlng = new google.maps.LatLng(-34.397, 150.644) var mapOptions = { center: myLatlng, zoom: 8, mapTypeId: google.maps.MapTypeId.ROADMAP, marker: true }; var map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions); var marker = new google.maps.Marker({ position: myLatlng, map: map, title: "Your Location Address!" }); marker.setMap(map); } </script> </head> <body onload="initialize()"> <form id="form1" runat="server"> <div id="map_canvas" style="width: 500px; height: 300px"></div> </form> </body> </html> |
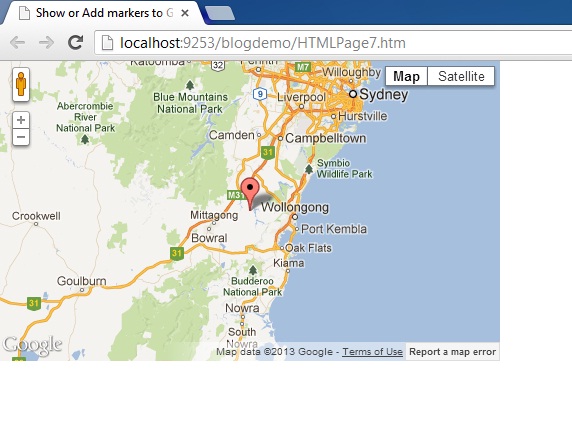
Demo:
|

No comments:
Post a Comment