How To Display Rows as Columns in Grid view in Asp.net using C# And VB.NET
Program:
.Aspx File
Program:
.Aspx File
| <%@ Page Language="C#" AutoEventWireup="true" CodeFile="rawascolum.aspx.cs" Inherits="rawascolum" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Raw As Columns</title> <style type="text/css"> body { font-family:Calibri; } .gridcss { background:#B52025; font-weight:bold; color:White; } </style> </head> <body> <form id="form1" runat="server"> <div> <table> <tr> <td><b>Normal Gridview</b></td> <td> </td> <td><b>Converted Gridview</b></td> </tr> <tr> <td> <asp:GridView ID="gvnormal" runat="server"> <HeaderStyle BackColor="#B52025" Font-Bold="true" ForeColor="White" /> </asp:GridView> </td> <td> </td> <td> <asp:GridView ID="gvconverted" runat="server" OnRowDataBound=gvconverted_RowDataBound> </asp:GridView> </td> </tr> </table> </div> </form> </body> </html> |
.CS File
| using System; using System.Data; using System.Data.SqlClient; using System.Web.UI.WebControls; public partial class rawascolum : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindGridviewData(); } } protected void BindGridviewData() { DataTable dt = new DataTable(); dt.Columns.Add("UserId", typeof(Int32)); dt.Columns.Add("UserName", typeof(string)); dt.Columns.Add("Education", typeof(string)); dt.Columns.Add("Location", typeof(string)); DataRow dtrow = dt.NewRow(); dtrow["UserId"] = 1; dtrow["UserName"] = "SureshDasari"; dtrow["Education"] = "B.Tech"; dtrow["Location"] = "Chennai"; dt.Rows.Add(dtrow); dtrow = dt.NewRow(); dtrow["UserId"] = 2; dtrow["UserName"] = "MadhavSai"; dtrow["Education"] = "MBA"; dtrow["Location"] = "Nagpur"; dt.Rows.Add(dtrow); dtrow = dt.NewRow(); dtrow["UserId"] = 3; dtrow["UserName"] = "MaheshDasari"; dtrow["Education"] = "B.Tech"; dtrow["Location"] = "Nuzividu"; dt.Rows.Add(dtrow); gvnormal.DataSource = dt; gvnormal.DataBind(); gvconverted.DataSource = ConvertColumnsAsRows(dt); gvconverted.DataBind(); gvconverted.HeaderRow.Visible = false; } protected void gvconverted_RowDataBound(object sender, GridViewRowEventArgs e) { if (e.Row.RowType == DataControlRowType.DataRow) { e.Row.Cells[0].CssClass = "gridcss"; } } public DataTable ConvertColumnsAsRows(DataTable dt) { DataTable dtnew = new DataTable(); for (int i = 0; i <= dt.Rows.Count; i++) { dtnew.Columns.Add(Convert.ToString(i)); } DataRow dr; for (int j = 0; j < dt.Columns.Count; j++) { dr = dtnew.NewRow(); dr[0] = dt.Columns[j].ToString(); for (int k = 1; k <= dt.Rows.Count; k++) dr[k] = dt.Rows[k - 1][j]; dtnew.Rows.Add(dr); } return dtnew; } } |
VB File
| aImports System.Data Imports System.Web.UI.WebControls Partial Class Default2 Inherits System.Web.UI.Page Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load If Not IsPostBack Then BindGridviewData() End If End Sub Protected Sub BindGridviewData() Dim dt As New DataTable() dt.Columns.Add("UserId", GetType(Int32)) dt.Columns.Add("UserName", GetType(String)) dt.Columns.Add("Education", GetType(String)) dt.Columns.Add("Location", GetType(String)) Dim dtrow As DataRow = dt.NewRow() ' Create New Row dtrow("UserId") = 1 'Bind Data to Columns dtrow("UserName") = "SureshDasari" dtrow("Education") = "B.Tech" dtrow("Location") = "Chennai" dt.Rows.Add(dtrow) dtrow = dt.NewRow() ' Create New Row dtrow("UserId") = 2 'Bind Data to Columns dtrow("UserName") = "MadhavSai" dtrow("Education") = "MBA" dtrow("Location") = "Nagpur" dt.Rows.Add(dtrow) dtrow = dt.NewRow() ' Create New Row dtrow("UserId") = 3 'Bind Data to Columns dtrow("UserName") = "MaheshDasari" dtrow("Education") = "B.Tech" dtrow("Location") = "Nuzividu" dt.Rows.Add(dtrow) gvnormal.DataSource = dt gvnormal.DataBind() gvconverted.DataSource = ConvertColumnsAsRows(dt) gvconverted.DataBind() gvconverted.HeaderRow.Visible = False End Sub Protected Sub gvconverted_RowDataBound(ByVal sender As Object, ByVal e As GridViewRowEventArgs) If e.Row.RowType = DataControlRowType.DataRow Then e.Row.Cells(0).CssClass = "gridcss" End If End Sub Public Function ConvertColumnsAsRows(ByVal dt As DataTable) As DataTable Dim dtnew As New DataTable() For i As Integer = 0 To dt.Rows.Count dtnew.Columns.Add(Convert.ToString(i)) Next Dim dr As DataRow For j As Integer = 0 To dt.Columns.Count - 1 dr = dtnew.NewRow() dr(0) = dt.Columns(j).ToString() For k As Integer = 1 To dt.Rows.Count dr(k) = dt.Rows(k - 1)(j) Next dtnew.Rows.Add(dr) Next Return dtnew End Function End Class |
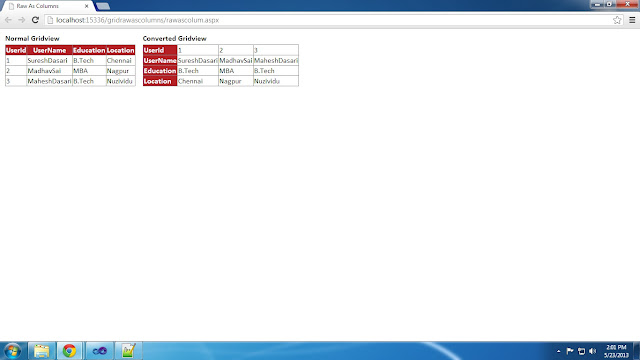
Demo:

No comments:
Post a Comment